Create Form And Submit In Jquery . Add devextreme to your jquery application and use the following code to create a form: in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click () event, etc. Binding a function to the submit. in this tutorial, you will be presented with a sample form that communicates to a php backend. $ (form).submit(function() { alert (submitted); With the form you have to pass the url to which you wants to navigate. first you need to create the form element. Try it yourself » definition and usage. The submit event occurs when a. master the art of form submission with jquery by adding the library, creating submit functions, and preventing.
from pink-floyd-sheet-music14621462.blogspot.com
$ (form).submit(function() { alert (submitted); Try it yourself » definition and usage. Add devextreme to your jquery application and use the following code to create a form: With the form you have to pass the url to which you wants to navigate. first you need to create the form element. Binding a function to the submit. in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click () event, etc. in this tutorial, you will be presented with a sample form that communicates to a php backend. The submit event occurs when a. master the art of form submission with jquery by adding the library, creating submit functions, and preventing.
31 jquery submit form via ajax Tutorial Javascript
Create Form And Submit In Jquery master the art of form submission with jquery by adding the library, creating submit functions, and preventing. first you need to create the form element. in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click () event, etc. $ (form).submit(function() { alert (submitted); in this tutorial, you will be presented with a sample form that communicates to a php backend. master the art of form submission with jquery by adding the library, creating submit functions, and preventing. Binding a function to the submit. With the form you have to pass the url to which you wants to navigate. The submit event occurs when a. Try it yourself » definition and usage. Add devextreme to your jquery application and use the following code to create a form:
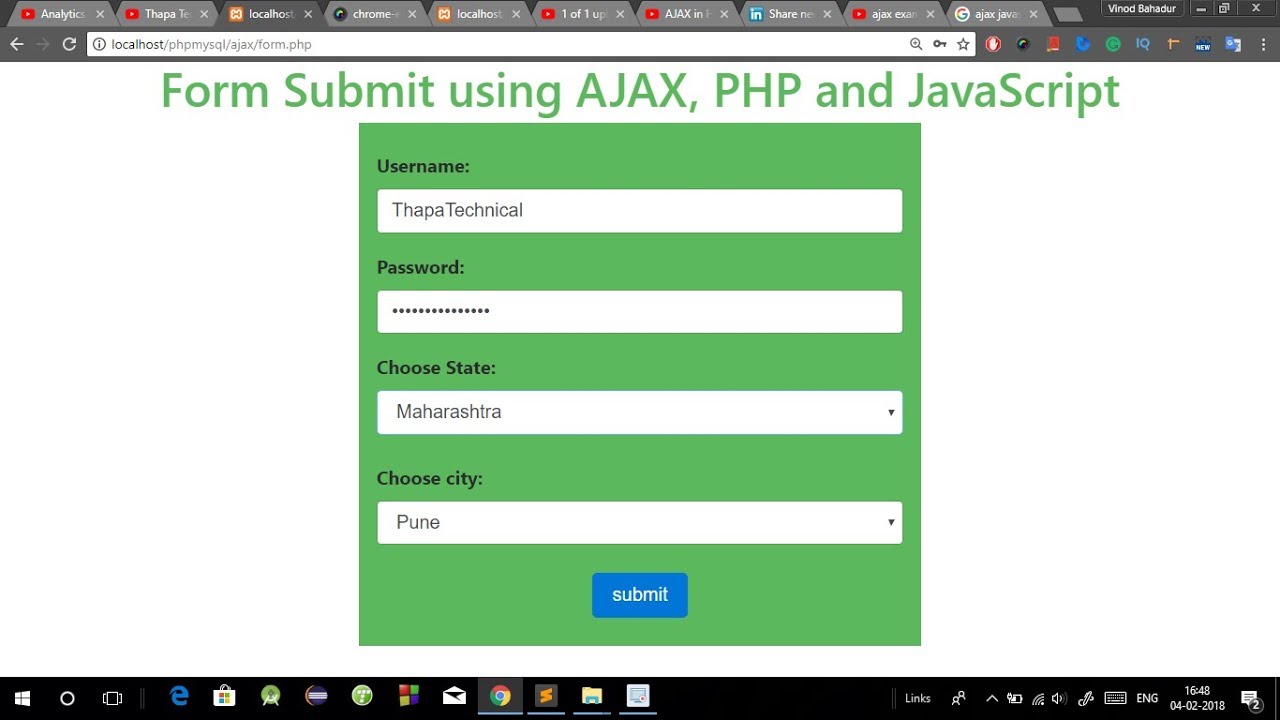
From www.tutsmake.com
Submit Form Without Page Refresh Using Ajax jQuery in PHP Tuts Make Create Form And Submit In Jquery Try it yourself » definition and usage. With the form you have to pass the url to which you wants to navigate. first you need to create the form element. The submit event occurs when a. in this tutorial, you will be presented with a sample form that communicates to a php backend. Binding a function to the. Create Form And Submit In Jquery.
From roytuts.com
Preview HTML Form Data using jQuery Roy Tutorials Create Form And Submit In Jquery in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click () event, etc. The submit event occurs when a. Add devextreme to your jquery application and use the following code to create a form: Binding a function to the submit. Try it yourself » definition and usage. in. Create Form And Submit In Jquery.
From www.youtube.com
HTML Create a form dynamically with jquery and submit YouTube Create Form And Submit In Jquery The submit event occurs when a. With the form you have to pass the url to which you wants to navigate. in this tutorial, you will be presented with a sample form that communicates to a php backend. in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click. Create Form And Submit In Jquery.
From www.youtube.com
jQuery .change() handler make form require two clicks to submit YouTube Create Form And Submit In Jquery in this tutorial, you will be presented with a sample form that communicates to a php backend. Add devextreme to your jquery application and use the following code to create a form: Binding a function to the submit. master the art of form submission with jquery by adding the library, creating submit functions, and preventing. Try it yourself. Create Form And Submit In Jquery.
From www.formget.com
Create Form Using jQuery FormGet Create Form And Submit In Jquery $ (form).submit(function() { alert (submitted); in this tutorial, you will be presented with a sample form that communicates to a php backend. in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click () event, etc. Add devextreme to your jquery application and use the following code to. Create Form And Submit In Jquery.
From www.youtube.com
jQuery How can I make this code to submit a UTF8 form textarea with Create Form And Submit In Jquery in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click () event, etc. master the art of form submission with jquery by adding the library, creating submit functions, and preventing. The submit event occurs when a. first you need to create the form element. Try it yourself. Create Form And Submit In Jquery.
From bhoover.com
Simple jQuery Form Builder Free for use in your projects Create Form And Submit In Jquery The submit event occurs when a. Add devextreme to your jquery application and use the following code to create a form: in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click () event, etc. first you need to create the form element. $ (form).submit(function() { alert (submitted);. Create Form And Submit In Jquery.
From www.youtube.com
Build a Form Using jQuery formBuilder Create Form Using Drag and Drop Create Form And Submit In Jquery With the form you have to pass the url to which you wants to navigate. in this tutorial, you will be presented with a sample form that communicates to a php backend. master the art of form submission with jquery by adding the library, creating submit functions, and preventing. $ (form).submit(function() { alert (submitted); Binding a function. Create Form And Submit In Jquery.
From pink-floyd-sheet-music14621462.blogspot.com
31 jquery submit form via ajax Tutorial Javascript Create Form And Submit In Jquery in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click () event, etc. master the art of form submission with jquery by adding the library, creating submit functions, and preventing. Try it yourself » definition and usage. The submit event occurs when a. first you need to. Create Form And Submit In Jquery.
From www.formget.com
CodeIgniter Form Submission Using jQuery FormGet Create Form And Submit In Jquery master the art of form submission with jquery by adding the library, creating submit functions, and preventing. first you need to create the form element. With the form you have to pass the url to which you wants to navigate. $ (form).submit(function() { alert (submitted); in this tutorial, we will see jquery form submission with examples. Create Form And Submit In Jquery.
From www.youtube.com
jQuery submit a form in a new tab YouTube Create Form And Submit In Jquery master the art of form submission with jquery by adding the library, creating submit functions, and preventing. With the form you have to pass the url to which you wants to navigate. $ (form).submit(function() { alert (submitted); first you need to create the form element. Binding a function to the submit. The submit event occurs when a.. Create Form And Submit In Jquery.
From www.codehim.com
jQuery Form Validation on Submit Validator — CodeHim Create Form And Submit In Jquery Try it yourself » definition and usage. Binding a function to the submit. $ (form).submit(function() { alert (submitted); Add devextreme to your jquery application and use the following code to create a form: The submit event occurs when a. master the art of form submission with jquery by adding the library, creating submit functions, and preventing. in. Create Form And Submit In Jquery.
From www.youtube.com
jQuery jQuery form submit vs document.form.submit YouTube Create Form And Submit In Jquery in this tutorial, you will be presented with a sample form that communicates to a php backend. $ (form).submit(function() { alert (submitted); first you need to create the form element. Add devextreme to your jquery application and use the following code to create a form: With the form you have to pass the url to which you. Create Form And Submit In Jquery.
From www.youtube.com
JavaScript Capturing a form submit with jquery and .submit YouTube Create Form And Submit In Jquery With the form you have to pass the url to which you wants to navigate. Add devextreme to your jquery application and use the following code to create a form: The submit event occurs when a. $ (form).submit(function() { alert (submitted); in this tutorial, you will be presented with a sample form that communicates to a php backend.. Create Form And Submit In Jquery.
From www.youtube.com
jQuery javascript Submit multiple forms with one button YouTube Create Form And Submit In Jquery in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click () event, etc. Binding a function to the submit. With the form you have to pass the url to which you wants to navigate. $ (form).submit(function() { alert (submitted); first you need to create the form element.. Create Form And Submit In Jquery.
From www.youtube.com
3 JQuery Basic Form Submit YouTube Create Form And Submit In Jquery in this tutorial, you will be presented with a sample form that communicates to a php backend. With the form you have to pass the url to which you wants to navigate. Binding a function to the submit. in this tutorial, we will see jquery form submission with examples by using different ways like submit () method, click. Create Form And Submit In Jquery.
From www.pinterest.de
Example script to create bootstrap modal popup contact form, validate Create Form And Submit In Jquery Add devextreme to your jquery application and use the following code to create a form: in this tutorial, you will be presented with a sample form that communicates to a php backend. first you need to create the form element. With the form you have to pass the url to which you wants to navigate. Binding a function. Create Form And Submit In Jquery.
From www.youtube.com
jQuery using Jquery to automatically submit form YouTube Create Form And Submit In Jquery Try it yourself » definition and usage. $ (form).submit(function() { alert (submitted); master the art of form submission with jquery by adding the library, creating submit functions, and preventing. first you need to create the form element. in this tutorial, we will see jquery form submission with examples by using different ways like submit () method,. Create Form And Submit In Jquery.